12 minutes to read
Best Cross Browser Testing Tools in 2024


Chief Executive Officer
Share
In the vast landscape of web development, ensuring that a website or web application functions seamlessly across various browsers is of utmost importance. This process of validating compatibility and consistent performance across different browsers is known as cross-browser testing.
Cross-browser testing involves checking the compatibility of an application in various web browsers and ensuring that it functions as intended. It's not just about checking if a webpage loads, but also verifying that all its features, from basic functions like navigation links to more complex ones like interactive forms or multimedia elements, work flawlessly across different browsers.
The significance of this testing method cannot be overstated. Consider the multitude of browsers available today – from popular ones like Google Chrome, Mozilla Firefox, and Microsoft Edge to less common ones like Opera or Safari. Combine this with the various versions of each browser and the different operating systems they run on, and you have a vast matrix of environments in which your website or application needs to perform consistently.
Ensuring compatibility is vital for several reasons:
User Experience: A website is often the first point of contact for potential customers or users. If it malfunctions or displays incorrectly in their preferred browser, it could lead to frustration, leading them to abandon the site or form a negative impression of the brand.
Reach and Accessibility: Different regions and demographics may have varying preferences for browsers. Ensuring compatibility means that a larger audience can access and use the site without issues.
SEO and Rankings: Search engines prioritize websites that offer a consistent and efficient user experience. Sites that aren't optimized for multiple browsers may rank lower in search results.
In conclusion, cross-browser testing is not a mere checkbox in the development process. It's a crucial step that ensures a website or application is robust, accessible, and offers a consistent experience, regardless of the browser used to access it.
This section can be integrated into your article to provide readers with a clear understanding of cross-browser testing and its significance in web development.
Why Cross-Browser Testing is Essential
In an increasingly digital world, websites and web applications have become the storefronts, the service desks, and the communication hubs for businesses and organizations globally. With such pivotal roles to play, ensuring these platforms function seamlessly for every user becomes paramount. This is where cross-browser testing steps in as a vital component of the web development process.
Diversity of Browser Usage
Users today have an array of browser options at their fingertips. While some might lean towards Google Chrome for its speed and extensions, others might prefer Safari for its seamless integration with Apple devices or Firefox for its privacy features. Additionally, many regions or demographics might have specific browser preferences based on local factors or device availability. This diversity means that websites and applications need to be prepared to cater to a wide and varied audience.
Consistent User Experience Across All Platforms
Imagine a scenario where a user accesses a website on their desktop using Chrome and finds it working perfectly. However, when they try to access the same site on their mobile device using Safari, they encounter broken links or misaligned elements. Such inconsistencies can erode trust and deter potential customers or clients. Cross-browser testing ensures that irrespective of the browser or device, users get a consistent and glitch-free experience, which is vital for building and maintaining brand reputation.
Challenges Arising from Skipping Cross-Browser Testing
Overlooking cross-browser testing can lead to a slew of challenges:
Loss of Potential Customers: If a website doesn't function correctly on a particular browser, users are likely to abandon it, leading to potential loss of customers or sales.
Increased Post-Launch Fixes: Discovering issues after a website has been launched can result in unplanned fixes, which are often more time-consuming and costly than addressing them during the development phase.
Reputation Damage: In the age of social media, word about a malfunctioning website can spread rapidly, tarnishing a brand's image.
SEO Implications: Search engines prioritize user experience. Websites that don't function well across browsers might not rank as highly, leading to decreased visibility.
In essence, cross-browser testing is not just a technical necessity but a strategic move. It ensures that websites and applications are accessible, functional, and consistent for all users, safeguarding user satisfaction and business reputation.
What are Cross-Browser Testing Tools?
Ensuring that a website or application functions consistently across various browsers is crucial. To achieve this consistency, developers utilize specialized tools known as cross-browser testing tools. These tools allow developers and testers to check how a particular website or application appears and functions across different browsers, browser versions, and even different operating systems.
Features to Look for in Cross-Browser Testing Tools:
Selecting the right tool is pivotal for effective cross-browser testing. Here are some essential features to consider when choosing a cross-browser testing tool:
Real Device Testing vs. Emulation
Real Device Testing: This involves testing on actual devices, ensuring the most accurate representation of user experience. It's especially crucial for mobile testing where device fragmentation is high.
Emulation: Emulators mimic the behavior of real devices and browsers. While they are faster and more scalable, they might not always capture all real-world issues. Integration with Development and Testing Frameworks
A good cross-browser testing tool should seamlessly integrate with popular development and testing frameworks. This ensures a smooth workflow, allowing for continuous integration and continuous deployment (CI/CD).
Reporting and Analytics Capabilities
Comprehensive reports and analytics are vital. They help in quickly identifying issues and understanding patterns. Look for tools that provide detailed logs, screenshots, and even video recordings of testing sessions.
Scalability and Parallel Testing Features
As websites and applications grow, testing requirements do too. Tools that offer scalability can adapt to increased testing needs. Parallel testing features, where multiple tests run simultaneously, can significantly speed up the testing process.
Cloud-based vs. Local Testing Environments
Cloud-based Testing: This offers the advantage of scalability, accessibility from anywhere, and often a vast array of browser and OS combinations. It eliminates the need for in-house infrastructure for testing.
Local Testing Environments: These are crucial when testing websites or applications that are still in development or are hosted on a local server. The tool should provide a secure way to test such local sites.
In conclusion, cross-browser testing tools are indispensable assets in the web development process. They ensure that users get a consistent and glitch-free experience, irrespective of their browser choice. By considering the features mentioned above, businesses can select a tool that aligns best with their testing needs.
Best 12 Cross Browser Testing Tools
1. LambdaTest

LambdaTest is a cloud-based platform that helps you perform cross-browser compatibility testing of your web apps and/or websites. It allows users to run both manual and automated tests over 2000 browsers, browser versions, resolutions, and operating systems. It allows one-click integration to a plethora of tools like GitHub, JIRA, VSTS, Slack, Trello, Asana, BitBucket, etc. This is remarkably easy to use platform.
LambdaTest also offers a unique desktop app for developers- LT Browser. It helps to perform responsive web testing and debugging on various viewports (mobiles, desktops, and tablets) across the majority of OS and browsers
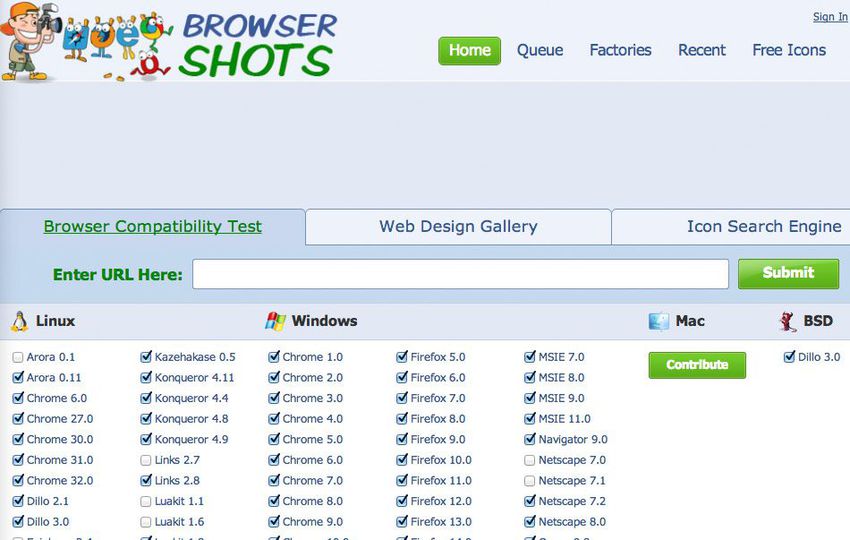
2. BrowserShots

This application allows creating screenshots of the site in a variety operating systems and diverse browser's versions. It is an open source web-application, providing to developers with an easy way to verify the site for compatibility with diverse browsers.
After entering the address of a resource, it will be added to the queue of the jobs. Different computers across the network will open the site, each in a detached browser. After user can download the report with received results from the central server where they were uploaded.
3. GhostLab

With the help of GhostLab user can test scrolling the pages, refreshing the pages, clicking links, filling out forms using a variety of input devices. This service enables to check the entire site.
The product is being produced for MacOS as well as Windows. It does not need to install, because it connects to the device with the turned on JavaScript. The pages which are located in the user's local folder, Apache local server or either server in a network with the function of the auto refreshing of tracking changes in files can be synchronized by using GhostLab.
4. BrowseEmAll

BrowseEmAll - is related to the desktop app. This app contains desktop and mobile browsers' simulators. Through this app user can generate analytical reports, do screenshots or provide test of compatibility.
After starting an application, a user can choose the desired resolution and essential browser, and then check out the web-site for compatibility without using server components. BrowseEmAll also contains tools for developers, with which user can test the elements of the site and to correct errors in its structure.
5. BrowserStack

The application installs instant access to a diversity of desktop and even mobile browsers (currently supported by more than 300 browsers) with the possibility of checking the local and backend servers, as well as the security of the site.
BrowserStack is a cloud resource, which means that the application does not require the installation, it already includes the developer tools (including Firebug Lite, Microsoft Script Debugger, and many others). By using this app user can provide a quick cross-browser testing or debugging.
6. Browserling

This app supports web testing for compatibility with all widespread browsers. Developers can upload their site and immediately watch how it will be displayed in a particular browser's version.
Browserling doesn't use simulators. Instead of them, the application launches the selected browser on a virtual machine. This gives a possibility to get very precise results. The application is based on HTML 5.0, so it runs directly in user's browser, and functions on any operation system. The test results can be stored in the form of screenshots or video.
7. Browsera

Browsera notifies user about potential problems with the layout in various browsers, which are found during the testing site. As a result, user gets the detailed report of pages where there are potential issues. A more detailed information about of emerging issues, the user can investigate by using screenshots with highlighted problem areas.
8. IE Netrenderer

IE Netrenderer is designed for performing testing on various IE browser's versions, and also provides information how it is outputted for datacenter in Germany. You should just fill in the site URL address in the corresponded text field and you will receive the consequence immediately. This app has a possibility to handle with huge quantity of parallel requests in real time.
The unique mixed-mode overlay and spot the differences helps identify even the slightest inconsistency in the derivation of the pages in various browser's versions of IE.
9. Multi Browser Viewer

Multi Browser Viewer is a popular software for cross-browsing testing on a client-side. MultiBrowserViewer also offers users a variety of development tools such as the HTML verification, automatic corrections and syntax spell checking. The product is available in five languages and is one of the few such programs that can run offline.
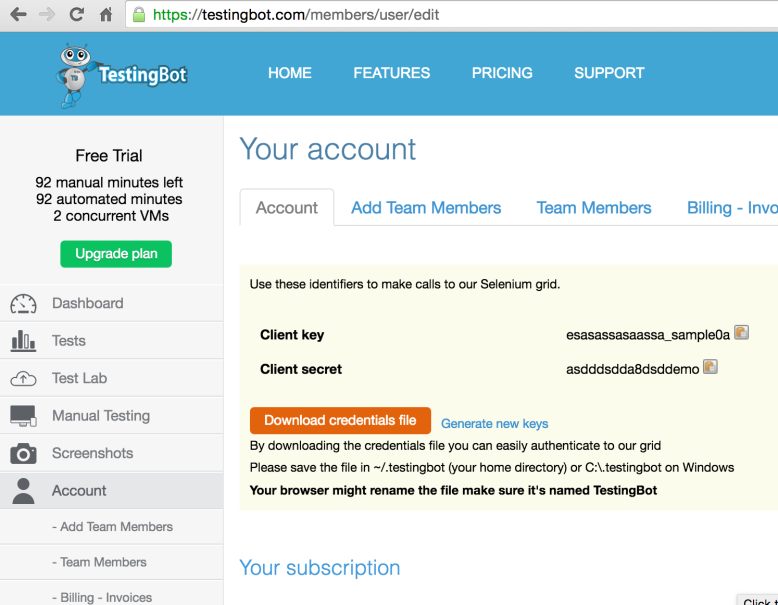
10. Testing Bot

TestingBot provides a simple manual or automated test of compatibility with browsers using Selenium. The program supports more than 100 browser's versions and operating systems. By executing manual test user can use a cloud service to test the compatibility of the site with any browser.
User can also execute automated testing of the compatibility by using the cloud service, after indicating in what browsers a user wants to check, the start time and duration of the test.
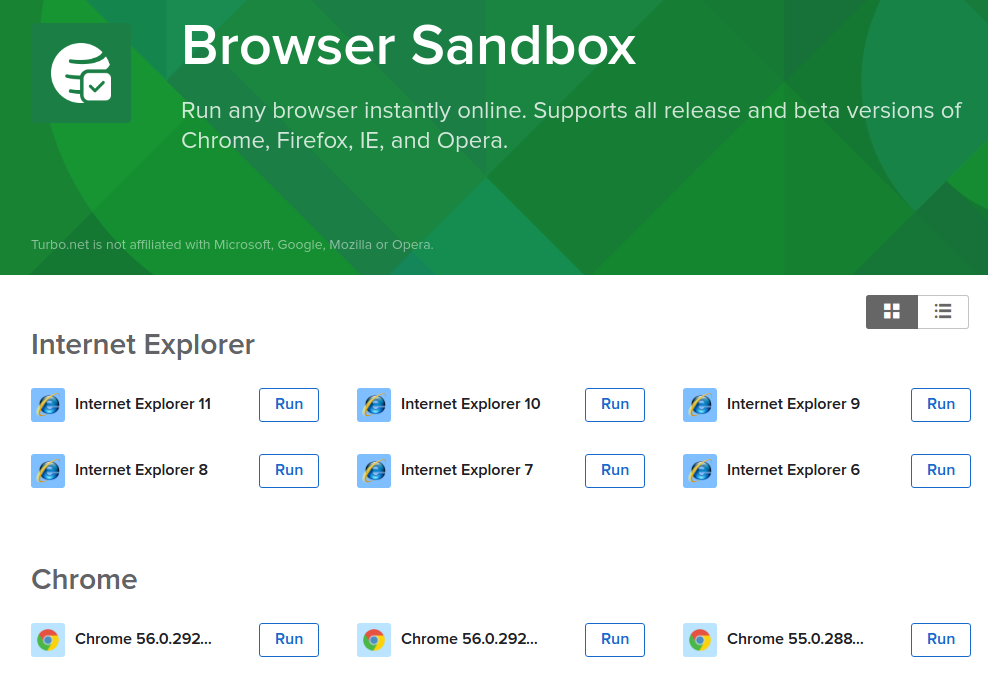
11. Browser Sandbox

This application is based on HTML5 so the user does not have to install flash or JAVA. It supports SSH tunnels for using reverse-proxy your local host, or local server. Real browsers are running on servers in virtual machines (emulators are never used). Also all common browsers are supported.
12. Cross Browser Testing
CrossBrowserTesting supports the automatic creation of screenshots, testing pages hosted on the local host, the ability to check the compatibility with different mobile platforms. With help of CrossBrowserTesting authentication services can be used to test web sites that are closed by gateways of authorization.
This allows developers to check the sections of sites that are not available for other testing instruments. CrossBrowserTesting supports all major browsers and mobile operating systems.
Conclusion
In order to choose the best tool for cross-browser testing, it is necessary that the tool of your choice meets all your requirements. For example - can the tool work with test automation? Is the functionality of the tool sufficient or is it necessary to connect something else? How many different browsers and devices does the tool support? After receiving the answers to the questions you asked, you can choose the right tool to test cross-browser compatibility.
Share
Similar Posts

5 minutes to read
Top 7 AB Testing Tools That You Should Use in 2024
- Mobile App Testing Tools
- Android App Testing Tools
- Mobile App Automation Testing Tools
- App Testing Tools
- iOS App Testing Tools

21 minutes to read
Best of 22 automation testing tools | May 2024
- Software Test Automation
- Automated Testing

7 minutes to read
Best Cloud Testing Tools
- Cloud Testing
- QA Tools
